توی مقدمه ای که قبلن درباره ی MotionStudio 3D اینجا نوشتم ، توضیح دادم که این برنامه شامل چه قسمت هاییه و چی کار می شه باهاش کرد . توی این قسمت می خوام نحوه ی طراحی چندتا درخت ساده با اشکال هندسی رو یاد بدم . البته فقط نحوه ی طراحی و رنگ آمیزی سادش رو می گم و چیزی درباره بافت و نورپردازی و این چیزاش نمی نویسم . بعد از خوندن این مطلب می تونید با اشکال هندسی ، طرح های ساده ی دیگه ای مثل خونه ، در ، پنجره و … هم بسازید .

- طراحی درخت
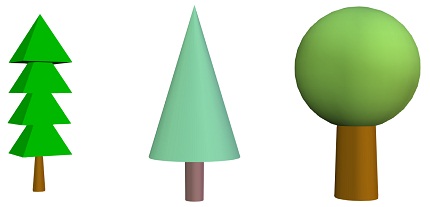
در تصویر بالا ۳ درخت خیلی ساده که با اشکال هندسی طراحی شده می بینید ، من طرز طراحی درخت اول از راست رو بهتون یاد می دم و بعد از این آموزش شما می تونید ۲ درخت دیگه و یا طرح های ساده ی دیگه با اشکال هندسی رو طراحی کنید .
این درخت همونجور که می بینید از یک کُره و یک استوانه تشکیل شده و طراحیش خیلی سادست . وقتی نرم افزار MotionStudio 3D رو باز می کنید بکگراند پروژه مشکی هست . اول از همه اگه دوست دارید رنگ بکگراند رو عوض کنید از منوهای پنجره ی Attribute Panel روی Background کلیک کنید و رنگ مورد نظرتونو انتخاب کنید . من برای نمایش بهتر از سفید استفاده کردم .
حالا برای طراحی درخت از اشکال هندسی موجود در نوار Object Toolbar کُره یا Sphere را انتخاب کنید .

یک کُره در پروژه طراحی می شه . منوی پنجره ی Attribute Panel شما رو به Geometric Objects منتقل می کنه و توی اون قسمت مقابل Radius عدد ۲۰ نوشته شده . با تغییر این عدد می تونید ابعاد کره رو بزرگ یا کوچیک کنید . ( ما با همون مقدار ۲۰ طراحی می کنیم و نیازی نیست بزرگترش کنیم )
برای تنه ی درخت ، باز منوی اشکال هندسی رو باز کنید و استوانه یا Cylinder را انتخاب کنید . یک استوانه در پروژه ساخته می شه که احتمالن به خاطر تداخلش با کره نمی تونید اون رو ببینید ! برای اینکه استوانه رو به پایین کره بیاریم و تنه ی درخت رو بسازیم ، از نوار ابزار روی آیکون دست یا Move کلیک کنید . ۳ پارامتر X ، Y و Z در مقابل این آیکون وجود داره که هر سه تاش عدد ۰ رو نشون می ده . مقدار پارامتر Y رو کنم کنید و مثلن به -۱۰۰ تغییر بدید . می بینید که استوانه به زیر کره میاد و می تونید اون رو ببینید . با کم و زیاد کردن پارامتر Y می تونید جای ساقه رو مشخص کنید و دقیقن اون رو زیر کره قرار بدید .
حالا برای اینکه بالای تنه رو جمع تر کنیم تا شکل طبیعی تری بگیره ، از منوی پنجره ی Attribute Panel به قسمت Geometric Objects برید . در اینجا سه تا متغیر وجود داره . با تغییر متغیر Radius Top می تونید قطر بالای استوانه رو کم کنید و به شکل دلخواه برسید . متغیرهای بعدی هم به ترتیب قطر پایین و طول استوانست .
تا الان یه درخت بی رنگ درست کردیم . به همین روش می شه درخت های دیگه رو هم طراحی کرد . همونجور که دیدید توی منوی اشکال هندسی ، انواع مدل های هندسی سه بعدی وجود داره که می تونید اون ها رو انتخاب کنید و توی مدل هاتون استفاده کنید ، همچنین دیدید هر شکل هندسی در قسمت Geometric Objects خودش یه سری متغیر داره که با تغییر اونها می شه ابعاد شکل رو تغییر داد . ابزار دست یا Move هم برای جا به جا کردن این اشکال در محیط استفاده می شه .
- رنگ آمیزی اولیه
برای رنگ آمیزی طبیعی تر توی MotionStudio 3D از بافت استفاده می کنیم ولی من درباره ی بافت ها توی یک مطلب جدا خواهم گفت و فعلن روش رنگ آمیزی ساده رو می گم .
همونجو که می بینید توی پنجره ی Object Manager دو تا آبجکت ظاهر شده که یکیش کره ی شما و اون یکیشم استوانتونه . اول آبجکت کره رو انتخاب کنید . حالا از منوی پنجره ی Attribute Panel به قسمت Color بروید . در اینجا با دو قسمت Surface color و Specular color روبرو می شید . در قسمت Surface color می تونید رنگ شکل رو مشخص کنید که در اینجا رنگ سبز رو برای کره انتخاب می کنیم . اون ۳ تا درجه یا نوار لغزنده ای که زیر رنگ هست برای کم و زیاد کردن رنگ و تنظیماتی از این قبیل هست .
در قسمت Specular color می تونید رنگ نور بازتابی از جسم و شدت اون رو تعیین کنید . چون برگ درخت نور رو از خودش بازتاب نمی کنه و یه جسم کدره باید رنگ مشکی رو انتخاب کنیم تا هیچ بازتاب نوری صورت نگیره .
برای ساقه هم به همین روش می تونید از رنگ قهوه ای استفاده کنید و اون رو هم رنگ آمیزی کنید .
حالا درختمون آمادست ! همونجور که دیدید طراحی با اشکال هندسی خیلی راحت هست و شما به وسیله ی این اشکال می تونید آبجکت های مختلف و ساده ی سه بعدی طراحی کنید . توی قسمت بعدی طرز تبدیل طرح ۲ بعدی به سه بعدی و طراحی اشکال سه بعدی با خط تقارن رو می گم .
آموزش MotionStudio 3D ( مقدمه )
شبکه های اجتماعی ای که توش عضوید رو ویدیو کنید
افکت های swish max
ساخت دکمه در swish max